The best software companies in the world follow documentation standards that are aligned with their user experience goals. They use simple and consistent terminology. They don’t allow individual writers to invent their own content strategy. This now needs to be done for video as well. Practices that not only align with the user experience but also streamline the software video production process from writing a script to quickly making updates with each release.
Communication Style Guides
One of the most interesting parts of working at Videate is that we get to see a lot of examples of enterprise software, product documentation, and videos. Increasingly, customers are creating documentation style guides to promote (enforce) writing consistency at companies large and small. Here are examples of Google and Microsoft’s documentation style guides. Notice that Microsoft even starts with, “...your guide to writing style and terminology for all communication—whether an app, a website, or a white paper.”
When it comes to software videos, we see a noticeable difference from company to company. Within a company, there are often significant variations from product to product in terms of what is spoken and what is done (i.e. the UI instructions). Video scripts have nowhere near the consistency of technical documentation. With video now such an important part of the entire customer journey from acquisition to retention, standards can help you create a scalable and sustainable video production process.
If you dive into the Google and Microsoft examples, you will see that they use a very limited number of action words to navigate the user interface. Google has twelve verbs to describe how to use their products. Microsoft has sixteen. Simplicity enhances the user experience. There is no need to use multiple different words to instruct someone how to perform the same action. It will also make it easier to learn your software as a user moves from video to video.
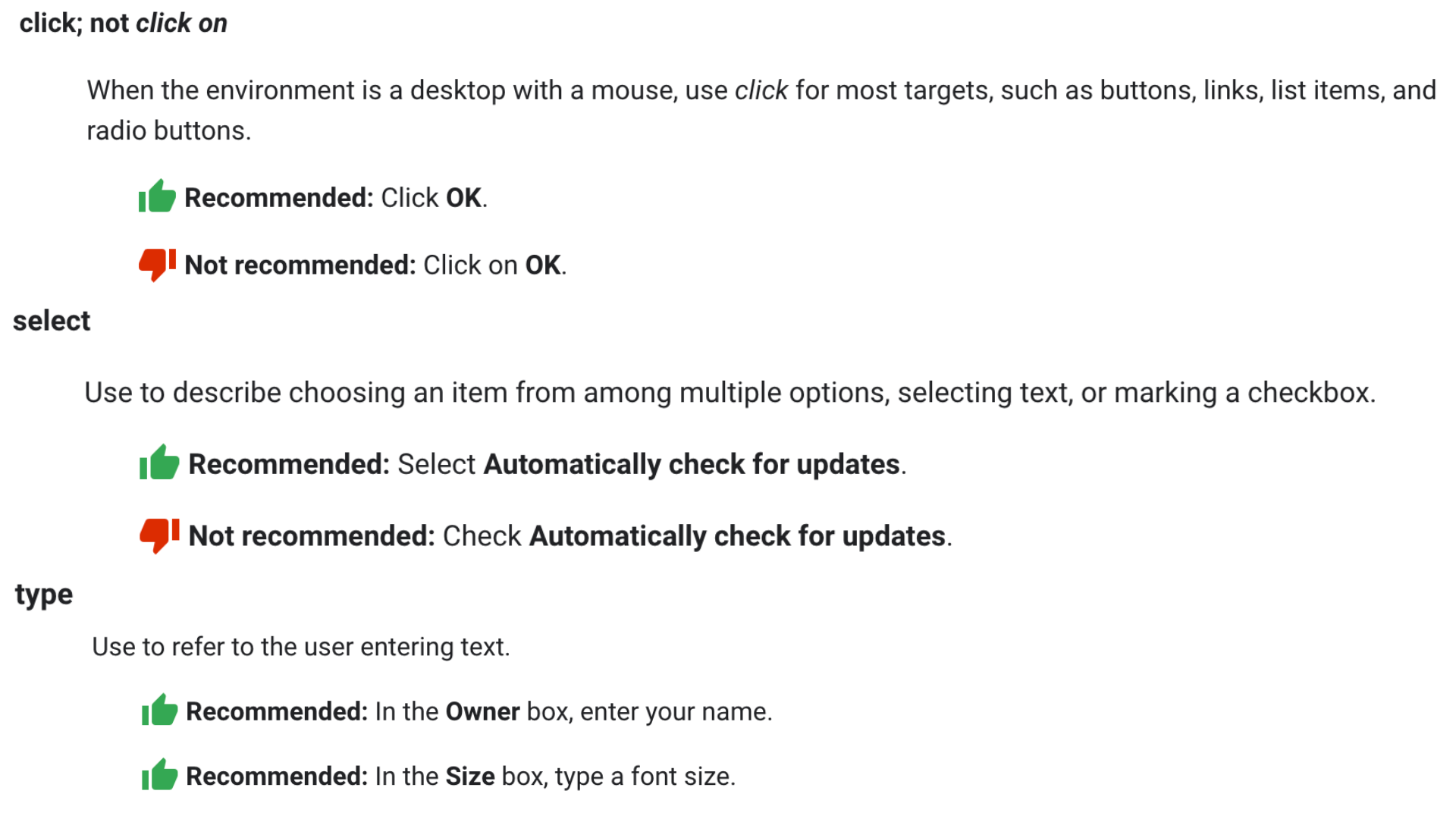
Click, Select, and Type should all have very specific meanings. It’s amazing how the word Select can be used in so many different ways by a single company. In Google’s case, it is used only “to choose an item from among multiple options, selecting text, or marking a checkbox.” Not for clicking on a link or button. If you use click and select consistently, it will make it easier to maintain your video scripts as new things are added or the UI changes.
Video Communication Standards
With video, there are additional considerations for standards. The speaker may say that a user should “Notice” something. This could mean there should be a visual effect such as a box or highlight around an element. As you move from a world where a very small number of specialized people make your videos to an environment where anyone can make a video simply by writing a script, it is critical to consider visual effect standards as well.
It’s obvious to the largest software companies that product documentation should be consistent and easy to use. Technical writers are always working very hard to try and keep documentation up to date with the latest release, especially in today’s world where SaaS software changes frequently. The same is true for video. It’s not a function of company size, it’s a mindset of simplicity. No need to Select the Select Selection. Just Check out some best practices from Write the Docs, a community that has excellent resources for writing.

.png?width=730&height=262&name=Videate%20Lockup%20(1).png)